Optimizar rendimiento y velocidad de Wordpress y dispositivos móviles

La velocidad de carga de una web en Wordpress, y más aún para dispositivos móviles es desde ya, un factor a tener en cuenta para posicionar una página web. Es por esto que se ha de tener muy en cuenta el rendimiento de nuestra web como factor de posicionamiento web. Sigamos desarrollando... Veamos como mejorar el rendimiento en Wordpress y móvil.
Tabla de contenidos - Mejorar el rendimiento en Wordpress y móvil
- Intruducción - Mejorar el rendimiento en Wordpress y móvil
- Mejorar la puntuación de Google Page Speed Insights
- Google Anunció que la velocidad afecta al posicionamiento web:
- La velocidad de las páginas en el posicionamiento de las búsquedas móviles
- Mide, evalúa y mejora la velocidad de tu sitio móvil con esta herramienta de Google
- Principales causas de que un sitio web no esté bien optimizado para móviles
Intruducción - Mejorar el rendimiento en Wordpress y móvil
En el futuro y cada vez más el presente, se está demandando y abogando por la movilidad. Como anécdota te contaré la nueva vertiente actual, el "modo oscuro". Seguro que has oído hablar de este modo, que además ya incorporan muchos fabricantes de dispositivos móviles. ¿Por qué? Porque está demostrado que poner el dispositivo móvil usando poco brillo en la pantalla y usando colores oscuros se puede llegar a alargar la vida de la batería de forma considerable.
De hecho Google ya hizo una prueba con su página de inicio, cambiándole el fondo a oscuro. Comprobando así que se ahorraba 3 millones de kilowatts a nivel mundial. ¿curioso verdad?
Pues bien, otra vertiente esta vez de la rama de desarrollo web. La usabilidad web. Como base parte del rendimiento. En términos más claros, la velocidad de las páginas web.
Al grano...
Según Google la velocidad de las páginas afecta
Algunos consejos técnicos para mejorar el rendimiento:
- Comprimir imágenes JPEG 2000, Jpeg XR, Webp
- Usar versión AMP
- Cargar los Scripts de forma asíncrona
- Cargar fuentes al final del documento
- Usar Caché
- Mejorar el rendimiento de tu web con htaccess
- Uso de CDN y sub dominios
- Minificar CSS y Scripts
Mejorar la puntuación de Google Page Speed Insights
Google pone a disposición varias herramientas imprescindibles para comprobar la calidad de una web. Valernos de estas herramientas nos ayudará a acercarnos más a lo que Google entiende por una web perfecta.
Google Page Speed
Test de datos estructurados
Test de usabilidad móvil
Google Page Speed, te dará consejos y te guiará sobre la mejora del rendimiento de tu web. Si consigues tener una buena puntuación en este test, tendrás más puntos para que Google y tu página posicionará mucho mejor. El rendimiento es un punto cada vez más importante y Google lo tiene en cuenta.
Si quieres ampliar información sobre todas estas herramientas te dejo mi artículo dedicado a ello: herramientas imprescindibles para tu web de Google.
No dejamos el rendimiento para destacar un estudio hecho por el mismísimo Google:
Google Anunció que la velocidad afecta al posicionamiento web:
Varios estudios demuestran que la velocidad es un factor muy importante, ya que los usuarios quieren encontrar respuestas a sus preguntas tan rápido como sea posible. Aunque la velocidad lleva siendo un criterio de posicionamiento desde hace tiempo, solo se usaba en las búsquedas en ordenadores. Hoy anunciamos que, a partir de julio del 2018, la velocidad de las páginas también se tendrá en cuenta a la hora de posicionar resultados en las búsquedas móviles.
- Informe Experiencia de Usuario de Chrome: se trata de un conjunto de datos público en el que se facilita información sobre métricas de experiencia de usuario clave de sitios web populares. Estos datos se basan en la experiencia real de usuarios de Chrome.
- Lighthouse: se trata de una herramienta automatizada que forma parte de las herramientas para desarrolladores de Chrome y con la que puedes medir la calidad (rendimiento, accesibilidad y más) de las páginas web.
- PageSpeed Insights: se trata de una herramienta que evalúa los datos del rendimiento de una página en el informe Experiencia de Usuario de Chrome y que recomienda cambios para optimizar el rendimiento.
Aún más para las web que se visualizan desde dispositivos móviles
La velocidad de las páginas en el posicionamiento de las búsquedas móviles

Es posible que te hayan contado que Google está obsesionados con la velocidad. Es cierto, se están incluyendo algoritmos de clasificación de búsqueda en cuanto a la velocidad del sitio. La velocidad del sitio refleja la rapidez con que un sitio web responde a las solicitudes web.
Mejorar el rendimiento de Wordpress ( de tu sitio web ) es importante, no solo para los propietarios del sitio, sino también para todos los usuarios de Internet. Los sitios más rápidos crean usuarios felices y hemos visto en nuestros estudios internos que cuando un sitio responde lentamente, los visitantes pasan menos tiempo allí. Pero los sitios más rápidos no solo mejoran la experiencia del usuario; datos recientes muestran que la mejora de la velocidad del sitio también reduce los costos operativos. Al igual que nosotros, nuestros usuarios valoran mucho la velocidad; por eso hemos decidido tener en cuenta la velocidad del sitio en nuestro ranking de búsqueda. Utilizamos una variedad de fuentes para determinar la velocidad de un sitio en relación con otros sitios.
Como ya sabemos, en la actualidad, los usuarios utilizan su móvil para resolver todo tipo de tareas de su vida diaria:
- investigar sobre un producto antes de comprarlo
- aprender algo nuevo
- un video online
- hacer reservas para sus vacaciones.
Según Google:
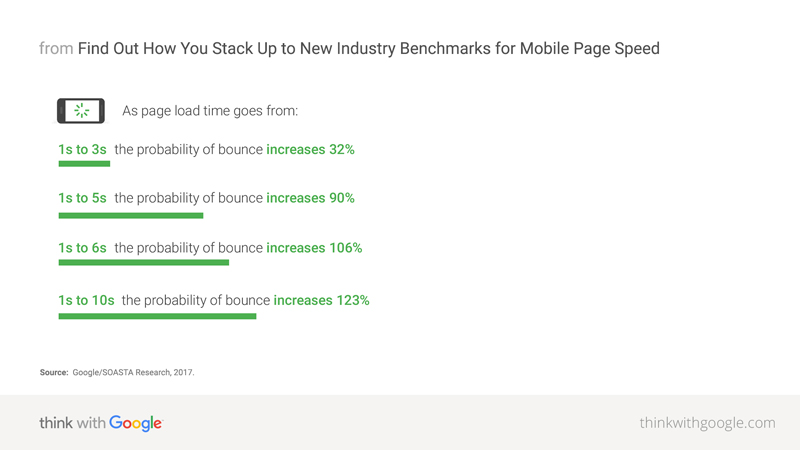
De acuerdo con un estudio de Google, el 70% de los usuarios esperan que los M-sites que visitan se carguen en menos de cinco segundos.
Una buena experiencia web en dispositivos mejora hasta 200% de mejora en su ratio de conversión en móvil.
En conclusión, el boom de dispositivos móviles, apps, consumo de video online y de búsquedas por voz, funcionan como un termómetro que nos permiten entender mejor lo que los usuarios esperan de una marca. Como marca, esto significa que si eres capaz de brindar un recorrido útil, que sorprenda y deleite a tus consumidores, éstos volverán al sitio; impulsando el crecimiento de tu empresa. ¿Cuál es el próximo paso que dará tu marca para ofrecer experiencias móviles ágiles y sin fricciones?
Mide, evalúa y mejora la velocidad de tu sitio móvil con esta herramienta de Google
Más información aquí: https://www.thinkwithgoogle.com/intl/es-419/feature/testmysite

Principales causas de que un sitio web no esté bien optimizado para móviles
El principal y mayor problema suelen ser las imágenes ( me remito al primer punto de este artículo ).
Un diseño demasiado cargado (móvil es claridad, deja las filigranas para otro momento ).
No usar caché ( la caché mejora hasta en un 40 % el rendimiento de Wordpress ).
No minificar archivos CSS y JS ( disminuye el tamaño y uso de ancho de banda y mejora el rendimiento ).
Usar demasiadas librearías JS ( usa Javascript sólo si es necesario ).
Además de escatimar en un buen hosting ( yo para mis clientes uso hosting de Raiola Network, puedes ver aquí más info en => Opiniones de Raiola Network ).
Usar plantillas gratuitas no optimizadas ( no escatimes en tu sitio web, una plantilla optimizada es una web mejor posicionada ).
Para cualquier duda te dejo un enlace de un gran consultor Wordpress, Álvaro Fontela. Sin más, nos vemos en las redes.