JPEG 2000, JPEG XR y WebP - El futuro formato de imagen para web

Buenas a todos, en este artículo veremos “nuevos" formatos de compresión de imágenes. Según estudios de rendimiento de Google, usando estos formatos optimizamos la velocidad de carga de nuestra web. Así que a ello...
Tabla de contenidos - JPEG 2000, JPEG XR y WebP - El futuro formato de imagen para web
El futuro formato de imágenes para web según Google
Imágenes, tipos de archivos, todo formato tiene una compresión. Suena a poema informático, biblia del fotógrafo. Aquí os dejo una de las entradas más exóticas y futuristas de mi blog. No por su breve periodo de existencia, sino porque muy poca gente conoce su existencia.
El futuro de las imágenes en la web.
Formatos muy útiles para optimizar una página web.
El tema de los formatos de imagen es todo un mundo. Para quien se dedique a la fotografía le resultará más cercano, pero puede ser desconocido para el resto del gremio como diseñadores o informáticos que trabajan con imágenes, y desconocen el potencial que poseen estos relativamente nuevos formatos.
A continuación detallaré los tres formatos de imagen que considero más interesantes.
Ahora veremos los formatos de imagen que recomienda Google en su Page Speed
JPEG 2000
JPEG 2000 (JPG2) es un estándar de compresión y codificación digital de imágenes. Fue creado por el comité del Joint Photographic Experts Group (Grupo Conjunto de Expertos en Fotografía o JPEG), en el año 2000 con la intención reemplazar el estándar original creado en 1992. El nuevo formato se basa en la transformada wavelet, en lugar de la transformada de coseno discreta establecida para el estándar original. Ofrece algunas ventajas en fidelidad de imagen sobre JPEG estándar. La extensión de los archivos en formato JPEG 2000 es .jp
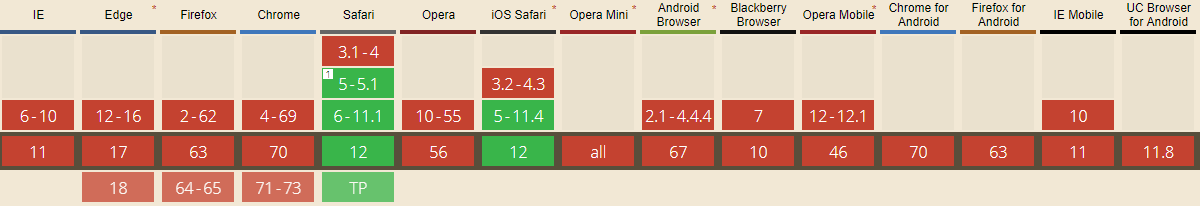
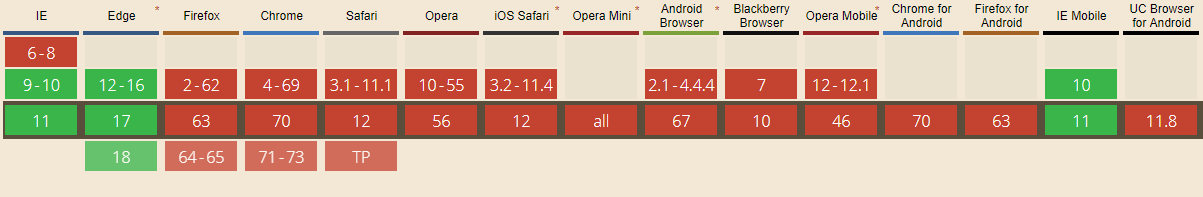
Admite los siguientes navegadores:

JPEG XR
JPEG XR es un formato gráfico creado y adoptado por Microsoft. Este nuevo formato de codificación de imágenes fijas ofrece mayor calidad en menor tamaño que el formato JPEG. La reducción de peso puede alcanzar hasta el 50%, obteniendo una calidad semejante a la que ofrece JPEG. Es el último formato de imagen JPEG del Joint Photographic Experts Group, admite compresión sin pérdida y ofrece una mejor compresión del canal alfa y color profundo de 48 bits sobre el formato jpg normal.

WebP (de Google)
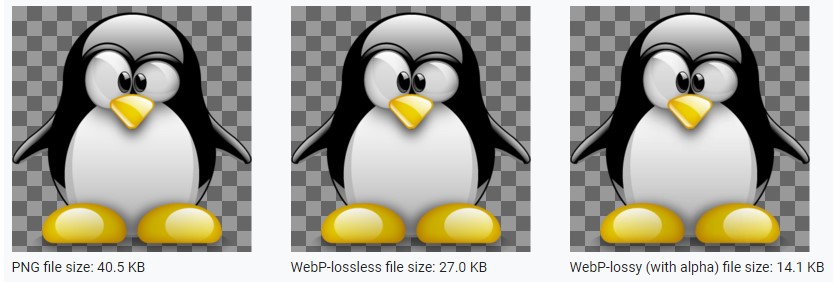
WebP es un formato gráfico en forma de contenedor, que soporta tanto compresión con pérdida como sin ella, así como animación y transparencia alfa. Desarrollado por Google, debido a que compró un par de empresas.
El formato pretende ser un nuevo estándar abierto para gráficos en color verdadero con compresión con pérdida, y por tanto siendo presentado como competidor directo del esquema JPEG, frente al que se espera superar en la producción de archivos de menor tamaño con una calidad de imagen comparable. Además soporta transparencia.
WebP muestra un mejor comportamiento que JPEG, en especial al utilizar una razón (ratio, en latín) elevada de compresión y un efecto de imagen borrosa para ratios bajos.
El formato WebP es de Google, por tanto es posible que pronto sea el formato de imagen preferido para la web.

Más información (en inglés): https://developers.google.com/speed/webp
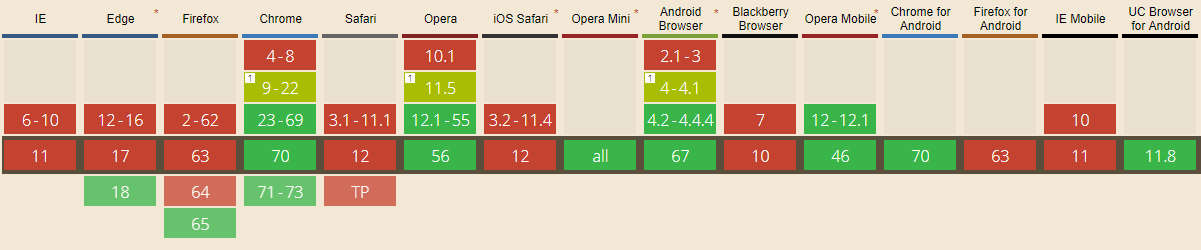
Puede ser usado en los siguientes navegadores:

He realizado este artículo basándome en mi propia experiencia como desarrollador, en la información que he podido encontrar en wikipedia.es. Las imágenes se pueden encontrar en caniuse.com donde puedes consultar la compatibilidad de cualquier elemento con los distintos navegadores. Muy útil, para consultar el uso de nuevas tecnología web, imprescindible, sin duda, a la hora de desarrollar nuevos proyectos.
Además creo muy interesante que consultes los siguientes artículos, donde se habla sobre herramientas útiles para optimizar la web:
- Cómo mejorar la velocidad de carga en Wordpress (este mismo blog)
- Google Page Speed (enlace externo)
- 10 Herramientas imprescindibles de Google (este mismo blog)
- Herramienta de Google para optimizar imágenes: https://squoosh.app (enlace externo)
Si tu problema es el rendimiento y tienes una web hecha en Wordpress esto te servirá: