Trucos para mejorar la velocidad web y disminuir el rebote

La velocidad de cualquier página web es cada día un factor más importante a tener en cuenta para mejorar la experiencia de usuario. Ahora veremos unos cuantos y valiosos trucos para hacer nuestra página web más rápida lo cual también hará que la experiencia de usuario mejore, nuestra tasa de rebote disminuya y por lo tanto tenemos más posibilidades de mejorar nuestro posicionamiento web.
Tabla de contenidos - Trucos para mejorar la velocidad web y disminuir el rebote
Porque la velocidad web también es un factor importante para mejorar nuestro SEO
Comprimir imágenes JPEG progressive
Las imágenes son siempre un aspecto que nos perjudica enormemente en cuanto a rendimiento. Y además siempre nos encontramos con el eterno dilema, más calidad o más compresión. Nos podemos ayudar de alguna herramienta como Google Page Speed Insights para saber si la compresión es la adecuada por cada imagen.
Yo recomiendo guardar la imagen usando JPEG progressive y entorno a un 60%-80% de compresión, aunque la compresión depende de los colores y el tipo de imagen.
Versión móvil AMP
La versión móvil de un sitio web ha de ser muy liviana, la velocidad web es muy importante en cuanto a dispositivos móviles, dado que éstos son menos potentes y tienen el hándicap de los datos móviles, que en la mayoría de casos son limitados por nuestra tarifa de datos.
Es aconsejable tener una versión móvil muy liviana. Y en el caso de contar con un diseño responsive mejorar todo lo posible la velocidad web y a ser posible cargar imágenes con resoluciones diferentes.
Cargar los Scripts de forma asíncrona
A día de hoy la mayoría de desarrolladores web tienen en cuenta este aspecto, y prefieren cargar los scripts en el footer (pie de página). Además como dictan las grandes corporaciones incluida Google, se debe optar por cargar los scripts de forma asíncrona (aunque no se puede hacer con todos).
Cargar fuentes al final del documento
Al igual que se deben cargar los scripts al final del documento, se pueden también cargar las fuentes al final. Ésto mejorará la velocidad de nuestra web. Pero puede hacer que la web pegue un pequeño parpadeo en la primera carga al mostrar el contenido sin haber cargado la fuente escogida. Es una inconveniente, pero puedes hacer la prueba y verás como la velocidad de la web aumenta, así como la puntuación del Page Speed.
Caché
La caché es una muy buena forma de mejorar el rendimiento de nuestra web. En este caso es una forma de comunicarnos con el navegador y decirle cuanto tiempo ha de almacenar ciertos ficheros. Ficheros tales como imágenes, css, javascript, fuentes...
Lo haremos modificando nuestro fichero .htaccess. Puedes guiarte con este artículo sobre como mejorar el rendimiento de tu web con htaccess.
Uso de CDN y sub dominios
Un CDN se usa para no tener que enviar todos los archivos desde nuestro servidor, por ejemplo las imágenes, disminuyendo así el número de conexiones. Está claro que se mejora la velocidad web usando un CDN, aunque no todo son ventajas, si el CDN se cae, tu web no podrá cargar los archivos que se le solicitan y por tanto no funcionará correctamente. También se pueden usar sub dominios para cargar archivos más archivos de golpe, de esta forma evitamos el límite de conexiones del navegador.
Minificar CSS y Scripts
Un buen programador web sabe que un fichero de estilo CSS de unas 2000 líneas minificado puede llegar a ahorrar desde un 30% hasta un 50% menos que si no está minificado, lo mismo ocurre con los scripts. Esto es un dato 100% real y fiable, cualquier puede comprobarlo. Por ejemplo si tenemos 5 scripts de 100 KB cada uno, menos un 30 % estaríamos ahorrando 200 KB, es decir, es como si tuviéramos 3 archivos en vez de 5.
Minificando eliminamos los espacios y las tabulaciones. Juntamos todas las líneas en una sola, lo que además acelera el tiempo de procesamiento de cada fichero.
Yo siempre recomiendo usar tabulaciones para indentar en lugar de espacios. Ahorramos 3 caracteres por cada indentación.
Puedes minificar tus archivos usando el plugin Minifier de Sublime Text 3
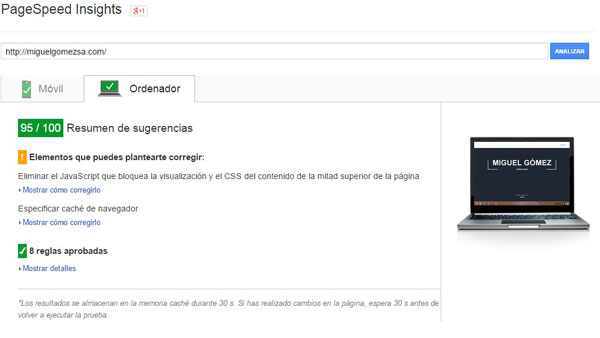
Mejorar la puntuación de Google Page Speed Insights
Page Speed Insights mide el rendimiento de las páginas para dispositivos móviles y para ordenadores. Obtiene la URL dos veces, una vez con un agente de usuario para móviles, y otra con un agente de usuario para ordenadores.
La puntuación de Page Speed va de 0 a 100 puntos. Cuanto más alta sea la puntuación, mejor. Por ejemplo, una puntuación de 85 indicaría que el rendimiento de la página es bueno. Ten en cuenta que siempre estamos mejorando PageSpeed Insights, por lo que es posible que cambie la puntuación a medida que añadamos nuevas reglas o mejoremos nuestro sistema de análisis.
PageSpeed Insights mide cómo la página puede mejorar el rendimiento de los siguientes factores:
- tiempo de carga en la mitad superior de la página: tiempo transcurrido desde el momento en que un usuario solicita una página nueva hasta que el navegador muestra el contenido de la mitad superior.
- tiempo de carga completa de la página: tiempo transcurrido desde el momento en que un usuario solicita una página nueva hasta que se muestra completamente en el navegador.
La puntuación de la herramienta de Google, el famoso Page Speed Insights es un buen indicativo sobre el rendimiento de nuestra web, pero sólo a nivel técnico. Para Google una web con un buen rendimiento es una web limpia de imágenes y con a penas diseño. Esta herramienta nos ayuda a saber si nuestra web cuenta con un buen rendimiento a nivel técnico y de usabilidad.
Es complicado llegar al 100 / 100 sobre todo si queremos que nuestra web cuente con un diseño mínimo y algunas imágenes. Además para mejorar algunos aspectos necesitará de la ayuda de un buen programador web ;).

Disminuir el Rebote
Teniendo el tema de la velocidad web más o menos bajo control, podríamos empezar entonces a pensar en el por qué de una alta tasa de rebote. Para ello es vital recopilar información de navegación de nuestra web. Por medio de mapas de calor incluso usando grabaciones de las visitas de nuestra web.
La colocación, incluso el color de los botones o enlaces son influyentes a la hora de obtener conversiones, es decir, tener un botón de compra en un color o en otro puede hacernos vender más a través de nuestra web. Lo mismo ocurre con la tipografía elegida, debería ser la misma para toda la web, además algunas tipografías inspiran más confianza al usuario que otras, por lo tanto la tipografía elegida puede ser un factor importante. Todo esto se puede ver reflejado en nuestros informes de conversiones, por ejemplo en Analytic.
No olvides algo que nunca falla para disminuir la tasa de rebote, una de las cosas más importantes, ofrecer contenido de calidad.
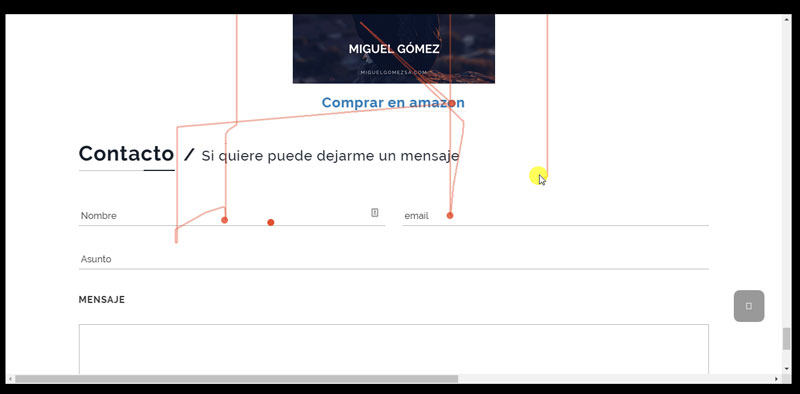
En la imagen de abajo puedes ver una captura de pantalla de la grabación del comportamiento de un usuario en https://miguelgomezsa.com/#contacto

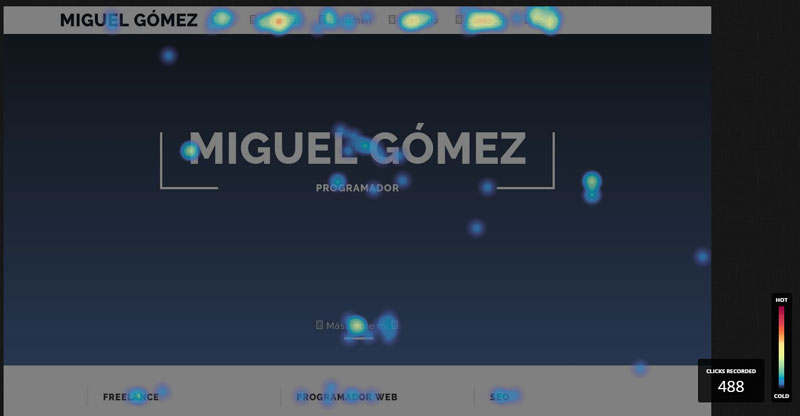
A continuación podemos ver una imagen correspondiente al mapa de calor de la parte superior de mi página de inicio, donde podemos ver qué partes del menú son más visitadas.

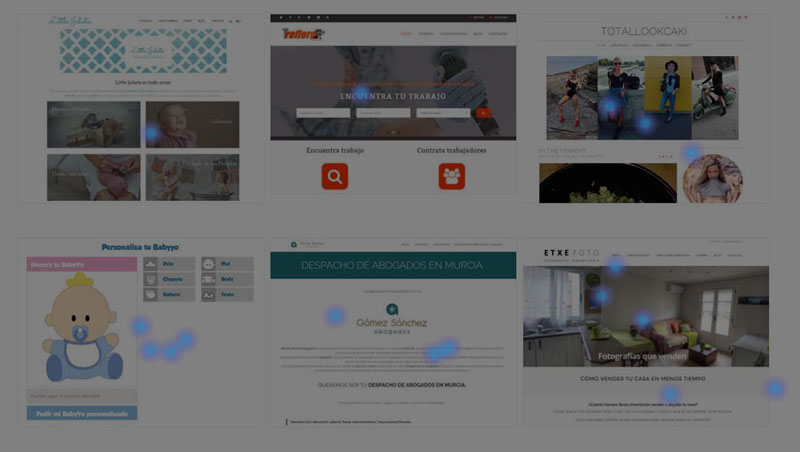
Y esta última imagen es la correspondiente a un mapa de calor de mi portfolio. Así, por ejemplo, puedo ver que proyectos resultan más interesantes.

Para terminar un truco bastante rebuscado, algo que quizá no le interese o no vea adecuado para un sitio web, es más no es la opción más correcta, pero a veces ayuda. Me refiero a valerse de GIF o vídeos como los siguientes. Seguramente estos ejemplos le valdrán para crear sus propios trucos. Además estoy seguro de que le pueden sugerir alguna idea nueva.


Estoy seguro que este artículo sobre Posicionamiento web - Hosting y velocidad de carga también te interesará.