Versión móvil o diseño responsive para tu web... Google te ayuda

Para elegir si nuestro sitio web debe tener una versión móvil o un diseño responsive primero debemos hacernos una pregunta:
¿Qué dispositivo usan la mayoría de visitantes para ver nuestro sitio web?
Debes saber que el tráfico procedente de dispositivos móviles está creciendo muy rápido, es decir, cada día son más las personas que navegan desde su smartphone o tableta. Y que prefieren estos dispositivos a sus antiguos ordenadores de sobremesa o portátiles.
Google lo sabe y lo tiene en cuenta. De ahora en adelante si tu web está adaptada a dispositivos móviles notarás una mejora a la hora de aparecer primero en los resultados de búsqueda.
Ello quiere decir que si buscas tu web en Google desde cualquier dispositivo móvil y tu web no está adaptada a éstos, no aparecerá en los resultados de búsqueda de Google o perderá prioridad con respecto a otras webs que si estén adaptadas.
Pero... ¿Qué es mejor para tu sitio web, una versión móvil o un diseño responsive?
Versión móvil
Una versión móvil de tu sitio web es una web independiente, en varios sentidos. Normalmente se suele derivar a un subdominio por ejemplo: m.facebook.com. También se cargan estilos e imágenes previamente adaptadas, imágenes más pequeñas y comprimidas para dispositivos móviles. Un estilo y diseño diferente a la web original, en algunos casos suele respetarse el esquema de colores. Se usan framework como jquery mobile, y el aspecto suele ser este:
https://demos.jquerymobile.com/1.4.5/theme-default
Diseño responsive
Partiendo del diseño inicial de tu sitio web, un diseño responsive adapta el contenido a todos los dispositivos por medio de una o varias hojas de estilos, éstas son las encargadas de mostrar tu sitio web dependiendo de la resolución de la pantalla, pero casi siempre cumpliendo la premisa de que se muestre el mismo contenido tanto en un ordenador sobremesa o portátil que en cualquier smartphone o tablet. Esta es una de las formas recomendada por Google, mantiene el mismo contenido independientemente del dispositivo que se utilice para visualizarlo en la misma URL.
Claramente un diseño responsive tiene ventaja con respecto a la versión móvil, además de que se ahorra tiempo y por tanto dinero en el desarrollo del mismo.
Después de elegir que opción usaremos para adaptar nuestra web debemos hacernos la siguiente pregunta
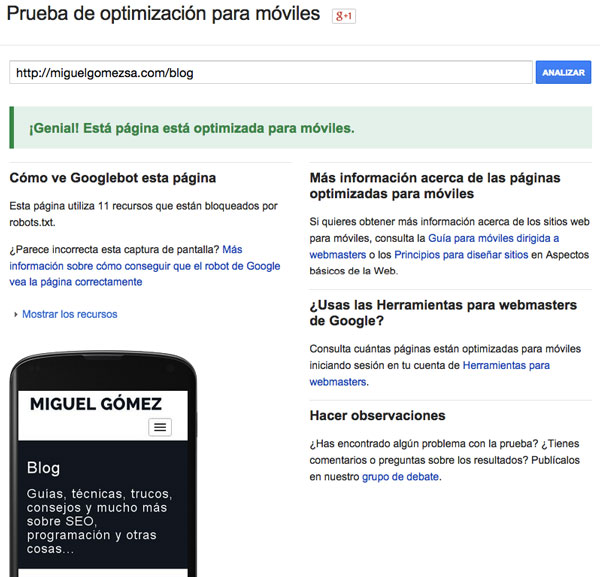
¿Piensa Google que mi sitio web está adaptado a dispositivos móviles?
Que mejor forma que usar su herramienta: Mobile-Friendly Test.
Y si quieres saber la velocidad de tu web tanto para móviles como para ordenadores corrientes puedes usar PageSpeed Insights.
Hablo más de estas útiles herramientas en mi entrada dedicada a las herramientas imprescindibles de Google para web.

A la hora de desarrollar y probar tu web también te interesa saber que User Agent (El User Agent es un identificador que sirve para identificar desde donde se está visualizando tu sitio web) usa Google para averiguar como un usuario normal visualiza tu web.
Cada ordenador, móvil, tableta tiene uno. En el User Agent se incluye información como el sistema operativo, el navegador, la versión y otros detalles ...
El robot de Google (Googlebot) usa varios User Agent para móviles.
Googlebot para smartphone
Efectivamente Google usa el iPhone 6 como ejemplo de smartphone.
Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25 (compatible; Googlebot/2.1; +https://www.google.com/bot.html)
Googlebot-Mobile para teléfonos de gama baja
Y para comprobar que efectivamente tu web está adaptada a todo tipo de dispositivos móviles usa dos user-agents más, que corresponden a dispositivos móviles de gama baja.
El siguiente user-agent corresponde a un teléfono Samsung de gama baja, más concretamente al modelo SGH-E250:
SAMSUNG-SGH-E250/1.0 Profile/MIDP-2.0 Configuration/CLDC-1.1 UP.Browser/6.2.3.3.c.1.101 (GUI) MMP/2.0 (compatible; Googlebot-Mobile/2.1; +https://www.google.com/bot.html)
Y este último corresponde a un teléfono también de gama baja al modelo N905 de la marca DoComo:
DoCoMo/2.0 N905i(c100;TB;W24H16) (compatible; Googlebot-Mobile/2.1; +https://www.google.com/bot.html)
Si necesitas ayuda para adaptar tu web, puedes contar conmigo. Déjame un comentario con tus dudas, e intentaré ayudarte en todo lo posible.
Amplia información sobre diseño web adaptado a móviles con este artículo:
AMP para la Versión Móvil de tu web