AMP para la versión móvil de tu web. El estándar que recomienda Google

Google lleva tiempo detrás del Accelerated Mobile Pages Project (AMP). Un proyecto de código abierto pensado para acelerar la visualización de contenido en dispositivos móviles, reduciendo la velocidad de los sitios web móviles, el envío de datos y por tanto el consumo (de datos).
Desde octubre la noticia de la aparición de un nuevo estándar para acelerar la velocidad de las páginas webs para móviles, ha puesto en vilo a desarrolladores que como yo, se han interesado por esta nueva tecnología.
He investigado un poco y cómo siempre suele pasar hay poca documentación, aunque sí es cierto que se está trabajando mucho en ello y va aumentando día a día, y por supuesto está en inglés. Lo cual no debería ser un problema para cualquier “Desarrollador - Programador Web Full Stack”.
Tabla de contenidos - AMP para la versión móvil de tu web. El estándar que recomienda Google
- ¿Qué es la versión móvil AMP?
- Técnicamente hablando el nuevo estándar para páginas web móvil AMP HTML se identifica claramente porque:
- ¿La versión móvil AMP afecta al posicionamiento web SEO?
- ¿Mi sitio web necesita este nuevo estándar, una versión web AMP?
- Conclusiones sobre AMP-HTML - El estándar que recomienda Google
- ¿Qué es mejor versión móvil o diseño responsive? Google te ayuda a elegir.
¿Qué es la versión móvil AMP?
Es un nuevo estándar a la hora de desarrollar una página para ganar mucha velocidad en la carga de páginas webs, sobre todo orientada a dispositivos móviles.
Técnicamente hablando el nuevo estándar para páginas web móvil AMP HTML se identifica claramente porque:
- Se reducen al mínimo las peticiones HTTP necesarias para mostrar el total del documento.
- Uso de estilos CSS inline, es decir, dentro del documento.
- Uso de scripts asíncronos.
- Los recursos tales como imágenes o anuncios sólo se cargan si van a ser vistos por el usuario.
- Los navegadores deberían ser capaces de calcular el espacio necesario por cada recurso de la página sin descargarlo totalmente.
- Las nuevas etiquetas ayudarán a Google a mejorar el rendimiento con su sistema Google AMP Cache. Que también servirán para otros sistemas de caché de cualquier motor de búsqueda.
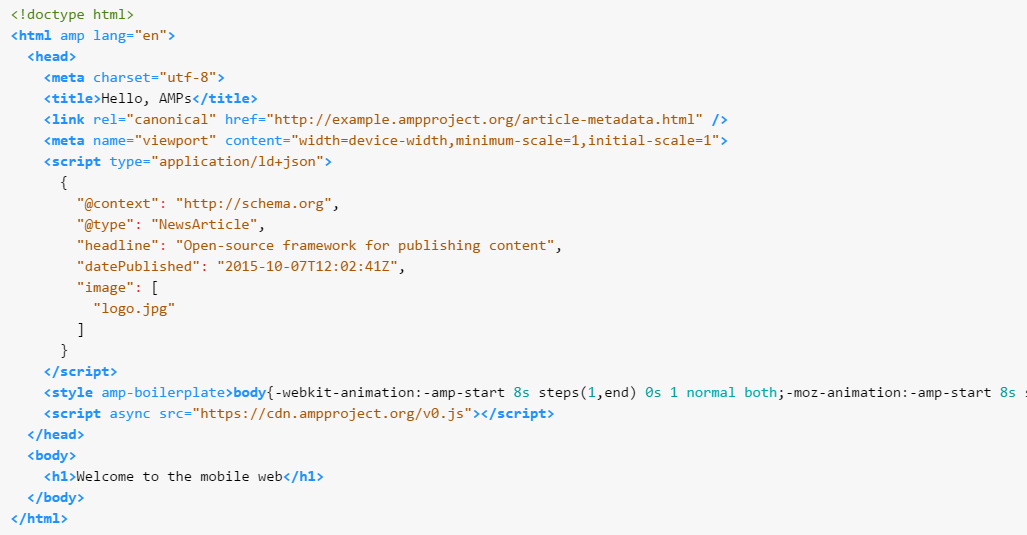
Así quedaría el código fuente de una web sencilla hecha en AMP. Dónde podemos destacar que todo el CSS está dentro del documento y los scripts se cargan de forma asíncrona.
Lo que cualquier desarrollador sabe, es que, reduciendo el número de peticiones http se aumenta el rendimiento. Así como cargando las imágenes comprimidas y con la mínima resolución posible. Igual para la descarga de los scripts, descargándolos de forma asíncrona podemos asegurar que no hará falta la descarga completa de estos para poder visualizar el contenido.
Con esto quiere decir que Google quiere simplificar mucho la versión móvil. Esto nos lleva a una disyuntiva que ya tenemos en cuanto a nuestra web. ¿Qué es mejor versión Móvil o diseño responsive?.
Yo soy más de diseño responsive. Me gusta ver el mismo contenido desde mi móvil que desde el ordenador. Por supuesto eso no quita que esté optimizado, imágenes y demás.
¿La versión móvil AMP afecta al posicionamiento web SEO?
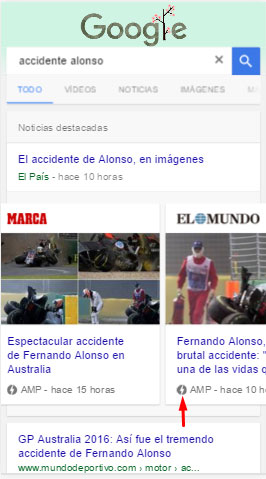
Por supuesto mejora el SEO de nuestro sitio web. Es más, tus artículos de la versión móvil AMP pueden aparecer en un carrusel en el top de los resultados de búsqueda. Ganando no sólo en posiciones respecto a otras webs similares. Sino ganando más visibilidad, una de las finalidades de trabajar el posicionamiento web. Quedaría de esta forma:

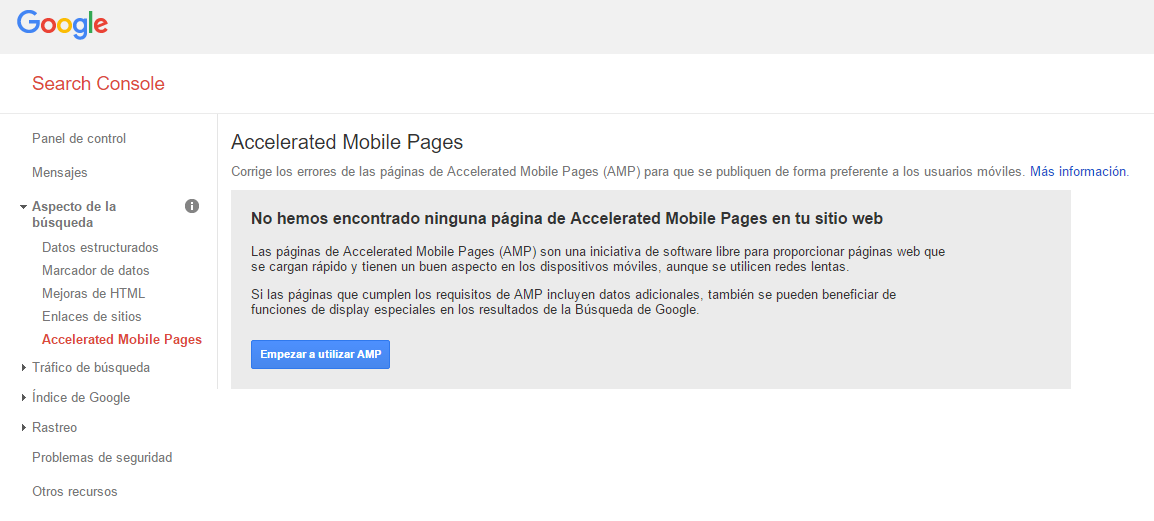
De hecho, AMP ya tiene su apartado en Google Search Console:
Como todo, la versión AMP de tu sitio web. Este nuevo estándar tiene varios “pero”...
- ¿Lo usará todo el mundo?
- ¿Será compatible con cualquier dispositivo y navegador?
- ¿Merecerá la pena crear una versión móvil en AMP?
- ¿Qué pasa con los sitios sin versión móvil, con diseño responsive?
- ¿Debemos tener una versión móvil y otra en AMP?
Os dejo este vídeo aclarativo con una demostración de AMP-HTML:
Puedes obtener más información en la web del proyecto: Accelerated Mobile Pages Project
¿Mi sitio web necesita este nuevo estándar, una versión web AMP?
Si y no. Si tu web es un sitio donde se suele publicar mucho contenido, como un periódico, noticiario, blog con muchos artículos. Entonces si sería conveniente contar con una versión AMP.
Luego, hay otra vertiente, hay quienes dicen que tenerla es siempre mejor que no tenerla. Bueno, yo soy un poco reticente a esta idea. Una versión de tu sitio hay que mantenerla. Revisarla, dedicarle tiempo a revisar que esté bien siempre. Yo prefiero que mi sitio esté super, mega, ultra, hiper, mega bien optimizado para dispositivos móviles. Que tener una versión AMP y no tener tiempo para revisar que funcione siempre de forma correcta.
Conclusiones sobre AMP-HTML - El estándar que recomienda Google
La tecnología para webs móviles AMP-HTML es un nuevo estándar HTML promovido por Google, pensado para la versión web de sitios móviles.
Google sabe que por desgracia, a día de hoy, que la mayoría de páginas web para dispositivos móviles no está a la altura de las expectativas a la hora de navegar, en aspectos de velocidad y optimización. De hecho, estadísticamente podemos ver que las personas abandonan los sitios web después de tan sólo tres segundos de espera si el contenido no se ha cargado aún o se carga lentamente.
Además de la velocidad, la optimización es importante, las webs actuales pesan mucho. Eso es algo que el usuario no puede ver a simple vista, pero que sí le afecta directamente en el consumo de datos, “se le agotan los megas”.
En resumen, AMP, es una iniciativa de código abierto para hacer que las versiones móviles de cualquier web sean lo más rápidas posible.
Según Google las páginas webs con versión móvil AMP cargan una media de cuatro veces más rápido y usan 10 veces menos datos que las páginas no AMP equivalentes.
Después de leer parte de la documentación del proyecto, he podido comprobar algunas cosas.
También puede interesarte este artículo sobre:
¿Qué es mejor versión móvil o diseño responsive? Google te ayuda a elegir.