Mejorar tiempo de respuesta de nuestra web - ¿Se puede?

Mejora el tiempo de respuesta, el rendimiento, la usabilidad y por tanto el posicionamiento de tu web. Nuestra web, como todas, tiene que tener la mejor usabilidad posible. Es muy importante dado que Google lo tiene muy en cuenta a la hora de rankear cualquier web. En este artículo veremos como podemos mejorar el rendimiento y por tanto la usabilidad de nuestra web. Tanto en Wordpres como en un desarrollo a medida.
Tabla de contenidos - Mejorar tiempo de respuesta de nuestra web - ¿Se puede?
- Qué es Google Page Speed
- ¿Por qué debemos mejorar la puntuación de Google Page Speed de nuestra web?
- Principales motivos por los que una web tiene poco rendimiento
- Qué es el tiempo de respuesta del servidor
- Cómo mejorar el tiempo de respuesta en Wordpress
- Cómo mejorar el tiempo de respuesta en un desarrollo a medida
Qué es Google Page Speed
Es una herramienta super importante de Google para medir el rendimiento de una web.
¿Por qué debemos mejorar la puntuación de Google Page Speed de nuestra web?
Es un parámetro que Google tiene en cuenta si o si para posicionar nuestra web. Sobre todo en versión móvil.
Principales motivos por los que una web tiene poco rendimiento
- Se cargan demasiados estilos CSS
- Se cargan demasiadas librerías JS
- Imágenes demasiado grandes y formatos incorrectos ( Formatos de última generación -> JPEG 2000 - JPEG XR - WEB )
- No usamos caché
- Nuestro hosting responde tarde y mal
- Nuestro hosting no está en el mismo país que nuestros clientes
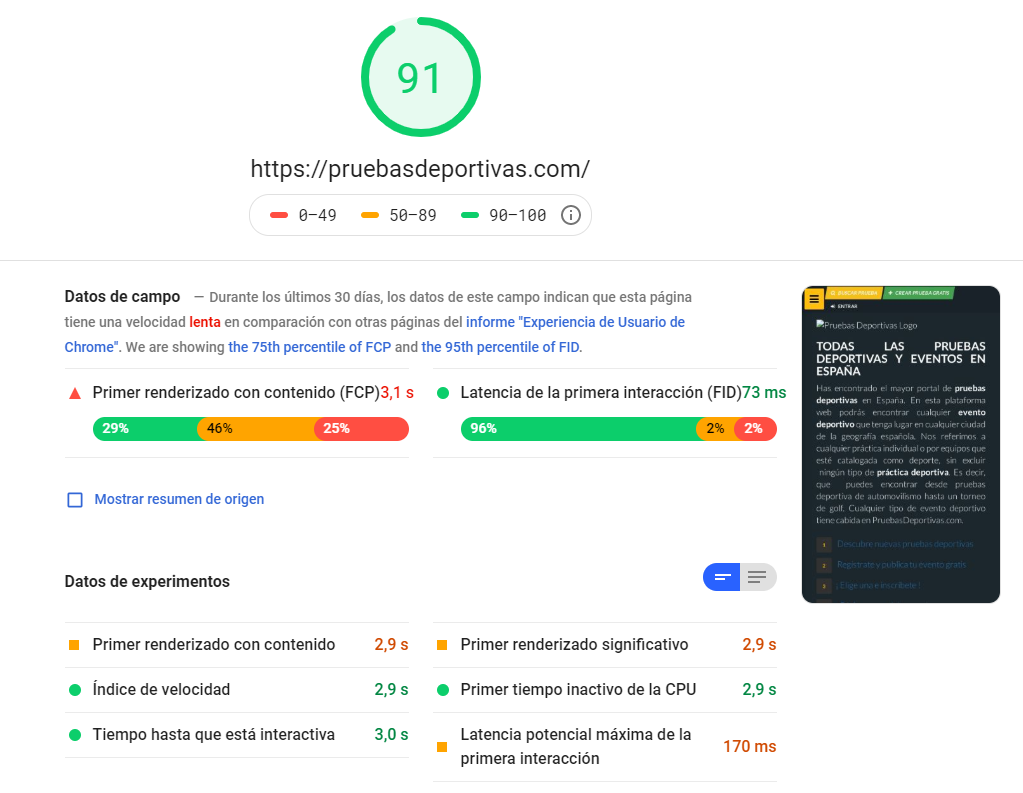
Qué datos se analizan en Google Page Speed: (Datos de experimentos)
- Primer renderizado con contenido
- Índice de velocidad
- Tiempo hasta que está interactiva
- Primer renderizado significativo
- Primer tiempo inactivo de la CPU
- Latencia potencial máxima de la primera interacción
Recomendaciones importantes para mejorar Google Page Speed
- Posponer la carga de imágenes que no aparecen en pantalla
- Minificar los archivos CSS
- Minificar los recursos JavaScript
- Codificar las imágenes de forma eficaz
- Habilitar la compresión de texto
- Establecer conexión previamente con los orígenes necesarios
- Mejorar los tiempos de respuesta del servidor son rápidos (TTFB)
- Evitar que haya varias redirecciones de página
- Cargar previamente las solicitudes clave
- Usar formatos de vídeo para incluir contenido animado
- Evitar cargas útiles de red de gran tamaño
- Evitar un tamaño excesivo de DOM
- Medidas y marcas de User Timing
- Reducir el tiempo de ejecución de JavaScript
- Minimizar el trabajo del hilo principal
- Usar el mínimo de código de terceros para impedir que pueda ralentizar nuestra web
- Publica imágenes con formatos de próxima generación
- Usa un tamaño adecuado para las imágenes
- Elimina los recursos que bloqueen el renderizado
- Elimina archivos CSS sin usar
- Asegúrate de que el texto permanece visible mientras se carga la fuente web
- Publica recursos estáticos con una política de caché eficaz
- Minimiza la profundidad de las solicitudes críticas
- Reduce el número de solicitudes y el tamaño de las transferencias
¿Qué es el tiempo de respuesta del servidor?
El tiempo de respuesta del servidor es el tiempo que tarda un servidor en responder a la solicitud de un navegador.
No importa lo mucho que hayas optimizado tu página web para que se cargue rápido; si el servidor en el que se aloja tu página responde lento, siempre habrá un tiempo extra de espera, que afectará al tiempo de carga total.
Para que los usuarios realmente perciban tu página como rápida, es fundamental reducir el tiempo de respuesta del servidor lo máximo posible.
Según las directrices de Google, un buen tiempo de respuesta del servidor debe estar por debajo de los 200 milisegundos.
Tiempo de respuesta del servidor vs TTFB
El Time to First Byte o TTFB es una medida usada menudo para medir cuánto tarda una página en empezar a cargar.
Se mide desde que el momento en el que el usuario hace una petición a la web hasta que el primer byte llega hasta su navegador. No es lo mismo que tiempo de respuesta del servidor, ya que el TTFB incluye cuatro fases:
- Establecer conexión
- Hacer llegar la solicitud desde el navegador al servidor
- El tiempo de respuesta del servidor (normalmente se mide en milisegundos)
- Enviar un primer byte de información hasta el navegador
A parte del tiempo de respuesta del servidor, hay otras cosas que no dependen del servidor en sí. Por ejemplo, la cantidad de imágenes a cargar, estilos (CSS) y scripts (JS).
Cómo mejorar el tiempo de respuesta en Wordpress
- Usando un hosting de rendimiento superior o un VPS
- Usando plantillas de Wordpress livianas, con los menores Widgets y plugins posibles.
- Usando un plugin de caché
- Usando imágenes optimizadas con formatos de última generación.
Cómo mejorar el tiempo de respuesta en un desarrollo a medida
- Usando un hosting de rendimiento superior o un VPS
- Optimizando la carga del código y plugins.
- Comprimiendo archivos CSS y JS.
- No usando librerías de tercerros.
- Usando imágenes optimizadas con formatos de última generación -> JPEG 2000 - JPEG XR - WEBP
URLS de interés:
https://cssminifier.com
https://javascript-minifier.com
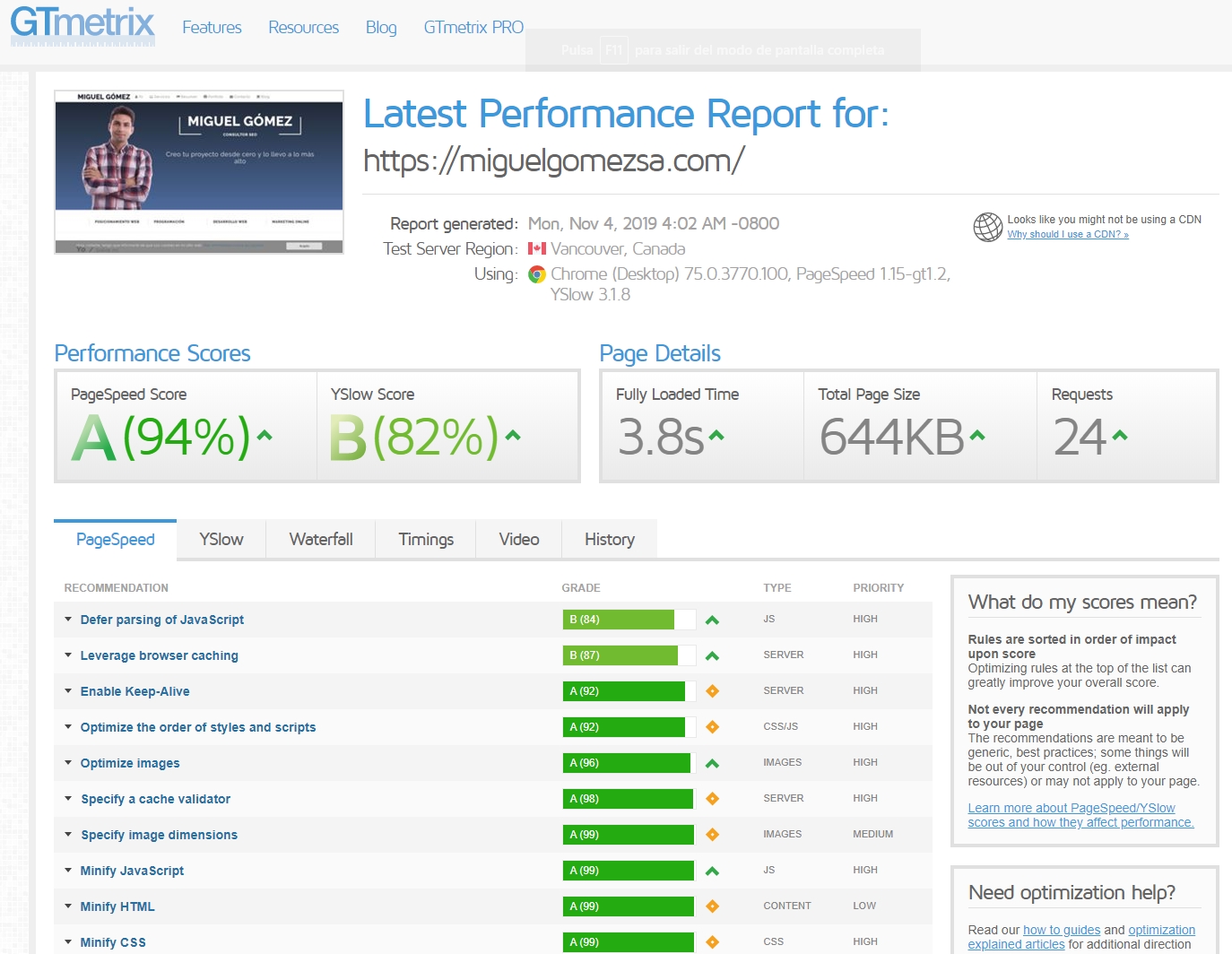
Herramientas para medir el tiempo de respuesta de nuestra web
Para medir el rendimiento y tiempo de respuesta de nuestra web podemos valernos de varias herramientas, aquí dejo las que yo uso:
https://gtmetrix.com y por supuseto -> Pagespeed Insights de Google

¿Influye directamente el rendimiento de una web en el posicionamiento webde ésta?
Por supuesto que sí, además te dejo dos enlace para que puedas comprobarlo por ti mismo. Uno del blog de Moz y otro del propio blog de Google para Webmaster:
https://webmaster-es.googleblog.com/2018/04/velocidad-posicionamiento-movil.html
https://moz.com/blog/how-website-speed-actually-impacts-search-ranking